Blogspot How To: Add the Official Twitter Tweet Buttons in Blogger
Twitter is the most popular social networking site on internet. People share links on Twitter which receive a lot of traffic. You can also add the official Twitter tweet button with or without counter. This button will enable your blog visitors to easily share useful links on their Twitter accounts.
Get the Button Code!
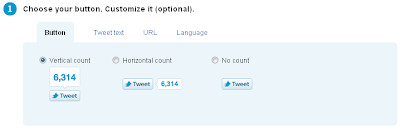
First of all go to http://twitter.com/goodies/tweetbutton. Now follow these steps to get the code:
- Select the button from 3 available choice.
- If you've a Twitter account then enter your username in the second field. By doing this, whenever someone will share your blog post on Twitter, your username will also be added to that tweet. If you don't have a Twitter account, I strongly recommend to make one but, for now, you can skip this option.
- Copy the code from the box.
Add the Code in Your Blog!
Now we need to add the Twitter tweet button code in our Blogger blog. So, go to Design and then Edit HTML tab. Check Expand Widget Templates box. Search for this code:
Place Twitter tweet button code immediately after the above code. You can also place the Twitter tweet button code immediately before the above code but then the Twitter button will appear between the post title and body.
Add Custom Text in the Twitter Tweet Button!
You can also add your own message in the Twitter button. For example if you want to add Hey, check it out: THE POST TITLE then you need to change expr:data-text='data:post.title' to expr:data-text='“Hey, check it out:“+data:post.title'.
Display Twitter Button Only on Post Pages!
If you want the tweet button to appear only on post pages then you need to change the button code. Now, your code will look something like this:
Twitter Tweet Button Code HERE