How to Optimize Blogger Images for Better Search Engine Rankings
Whenever a user searches for a topic related to your blog, you'd want Google to show pages from your blog on top of the search results. To do this, we need to help search engines by optimizing blog content in the right way. Simple, right? I've already given some simple tips to optimize Blogger blogs for search engines but this post is exclusively about images. A lot of bloggers post several images in a single post and these images can bring tons of traffic from search engines like images section of Google. This is really easy once you know what to do. Here are some tips to optimize your blog images for good rankings in search engine results.
Blogger Images Optimization Tip #1: Reduce Image Size to Make Page Load Faster
Our first step is to keep image size as small as possible. No one appreciates a slow loading website. Even Google takes the page loading speed in account while ranking a webpage. Luckily, free online tools are available to do all the heavy lifting. Here are my favorite ones.
1- Yahoo! Smush.it [Open in a New Window]
This is an awesome little tool to dramatically reduces image size. Just upload your image from your computer or paste the URL if image is already online and click the Smush button. It will return optimized version of your image in a couple of seconds. Here is the result of a sample image:
Also note that the original size of this screen shot was 48 KB and I've uploaded the optimized version of 30 KB.
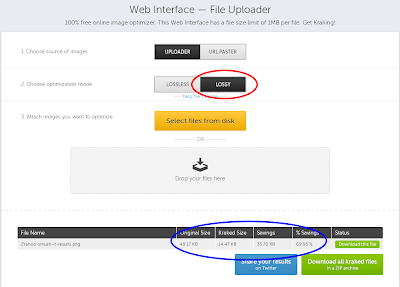
2- Kraken.io [Open in a New Window]
Kraken.io offers a desktop software but they also offer an online service for free and their result is quite impressive. Just open their Web Interface and upload your image from computer or paste a URL. One extra option is to chose between LOSSLESS and LOSSY optimization techniques. LOSSLESS will only reduce size and doesn't affect quality while LOSSY will remarkably reduce image size and have minimal impact on the image quality. If your site is not based on crystal clear images then chose LOSSY here. Anyway, I've uploaded the above screen shot [size: 48 KB] in Kraken and optimized with LOSSLESS and LOSSY. Check the size reduction.
Blogger Images Optimization Tip #3: Use Descriptive Names for Images in Plain English
Always name your images in a descriptive manner. This will help search engines to identify what they are about. For example, I've just downloaded this image from a site and its name was file7561245026222.jpg.
Now think about this. Can make any sense out of image's original name file7561245026222? I've renamed this image to African Giraffe in Jungle before uploading. This is common sense and tells search engines about image content.
Blogger Images Optimization Tip #4: Use Alt Tags
Alt tags are simply alternative text. When a browser can not open an image, it displays the text inside alt tag. By default, Blogger does not add any alt tag when an image is uploaded. You need to do it yourself. To do this, open the HTML tab of post editor and upload an image. You'll see only code and no image. For example, this is the code of above giraffe image:
You can see there is no alt tag present. Now, I'll add alt tag in the highlighted part of above code and here is my code with alt tag:
Blogger Images Optimization Tip #5: Chose Blogger Image Upload Options Sensibly
When you finish uploading an image in a Blogger post, the editor prompts you for the size and position of image before placing it in the post. These are critical options and should be chosen wisely. If you are uploading a high resolution digital image then DO NOT select Original size as option because Blogger will actually load full image every time the post loads. HDR images have significant size and your page can take too much time to load.
I use the Large option to specify image size. However, the size option does not mean that your image's actual dimensions or quality is compromised. Let us look at the above giraffe image code again to see what happens to the original image.
In the above code, there are actually 2 images. One image is source which is actually displayed when post loads and the URL of source image is:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjytToEn0sJ3LUcHlY7zs9H7D6efHAo6Zk-ZD-dk1ZgL1K54fUUMsSwxMYBnR1rVO63mI3Y9xGtR0sdWvhsPq4o5LIqXZb1xW7jJrCIH0lQI-MI_M8J6FXFCb1RPfdqT_JNJXLx_AwR-xM/s400/African-Giraffe-in-Jungle.jpg
The other image is destination or linked image. This is the original uploaded image and can opened by clicking on the source image. This is the URL of original image.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjytToEn0sJ3LUcHlY7zs9H7D6efHAo6Zk-ZD-dk1ZgL1K54fUUMsSwxMYBnR1rVO63mI3Y9xGtR0sdWvhsPq4o5LIqXZb1xW7jJrCIH0lQI-MI_M8J6FXFCb1RPfdqT_JNJXLx_AwR-xM/s1600/African-Giraffe-in-Jungle.jpg
You might wonder that the code of both images look same but this is not the case. Source image has s400 [size: 56 KB] and original image contains s1600 [size: 108 KB]. These 2 differentiate the size.
Blog visitors can always click the the smaller source image to see the full high resolution image.
Blogger Images Optimization Tip #6: Create Images in Compressed Formats
If you create images yourself then make sure to save them in a good compressed format before uploading. For large high resolution photos, I usually prefer JPEG [.jpg] format. However, PNG [.png] is also a good format for small images like icons. Most softwares like Adobe Photoshop provide option to directly export/save an image in these formats. Remember to avoid GIF [.gif] images as they have large size and does not provide great quality.
Blogger Images Optimization Tip #7: Do Not SPAM & Avoid Getting Banned/Demoted from Google
Google has some very powerful and intelligent algorithms to detect spamming and unnatural stuff on a webpage. For example, if you are posting a celebrity pic on a blog which has nothing to do with celebrities or fashion, search engines would understand that. Similarly, do not over-stuff alt tags text like for above giraffe image:
alt="giraffe in Africa, Giraffe Eating Grass, Male Giraffe, Female Giraffe, Africa, Jungle, Safari"
DO NOT do this. These actions can get you banned from Google results for an indefinite amount of time. Try to be as natural as possible. Always write quality original articles and post high quality images.
I hope these tips would be helpful to you. If you have any questions, let me know. Oh here is a fun fact: I've saved 453 KB in this post by compressing my images. In other words, a user with 1 Mbps DSL connection can see my post 5 seconds faster.