Creating a Picture Link in Blogger Posts
By default, when a user clicks a picture in a Blogger post, the picture opens up in a light box. However, you can also create a picture link so that when a user clicks a picture, a new blog or a website will open. For example, the above image is linked to this post itself which is very handy. In this tutorial, I'll explain how you can link a picture to any blog or webpage.
Default Behavior of an Uploaded Image!
I've uploaded the following image and did not change anything in it. Click and it will open in a light box:

Let's link the above image to some blog or webpage.
Creating an Image Link in the New Post Editor
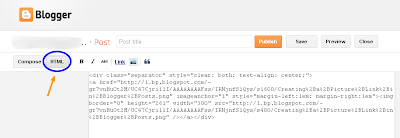
First of all, upload an image. I'll upload the above image in my post. After that, switch to the HTML mode of post editor.
HTML mode shows the HTML code of uploaded image. By default, Compose mode is enabled which is easy but doesn't allow code editing. Anyway, here is the code of my uploaded image:
Note: Don't worry, your code will not be exactly the same because different images have different names, dimensions and alignment.
Please note that there will be 2 addresses or URLs in the uploaded image. For my image, these URLs are:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwjZS_Sea3PKvqUDwL1rJP2TpbZVGMLf3oq8MrsciQHUqlkkn0-4Jx6a29AxnysraHqdio5m0r297ZcFBPBLJ9YatBb_NeELoJzpvlOg9T9_1aAxoXKU45kyirR1fNdMS9tOCnzZPXVFc/s1600/flower.jpghttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwjZS_Sea3PKvqUDwL1rJP2TpbZVGMLf3oq8MrsciQHUqlkkn0-4Jx6a29AxnysraHqdio5m0r297ZcFBPBLJ9YatBb_NeELoJzpvlOg9T9_1aAxoXKU45kyirR1fNdMS9tOCnzZPXVFc/s400/flower.jpgThere is only 1 difference in the image URLs which is s1600 and s400. First URL with s1600 is actually the link URL. It is responsible for making this image a link. Second URL with s400 is the source URL. It displays the image.
As I've told you that the first URL is responsible for making image a link so, we need to change the first URL in our image code. For example, if I want to link the above uploaded image to my blog's homepage which is http://www.betatemplates.com/, I'll only replace the first URL of image with the URL of my blog's homepage. After that, the image code will look something like this:
As you can see that I've only changed the first URL. Second URL is still an image. Now, if you'll click the following image, it will take you to my homepage.
Make Image Link Open in a New Window or Tab
If you're linking your image to some other blog or website then it is a good practice to make it open in a new window or tab. By doing this, visitors will stay on your blog.To do this, I'll just add target="_blank" in the image code just after the link address. The code will look like this:
And here is the image itself. Just click and my blog homepage will open in a new tab/window.




0 comments:
Post a Comment