How to Design Flat Email Signup Widget With Text Animated Effect

Today we’d like to show you how to build a simple Flat Email subscription widget with an interesting eye catching effect. The idea comes from when I was reading a tutorial on how to create animated text with background clip property. The technique used to create the effect is actually pretty simple no need to do very hard coding or write fixes for browsers support. What about browser support? Certainly, this is the most obvious way which comes to one’s mind, although background-clip: text is only supported in Web-kit-based browsers for now. We will also explain it how to fix it in non web-kit browsers, moreover we are using HTML5 email validation method (required tag), with the use of HTML5 and CSS3 we’ll be make our email form more advance than ever. let’s get started
The solution is to use Modernizr to detect if
background-clip: textis available, and then use a classbackgroundcliptextto applybackground-clip:textselectively – Polygon does this too.
Browser Support:
Chrome:- Supported
Internet Explorer:- Not Supported
Mozila Firefox:- Not Supported
Opera:- Supported
Safari:- Supported
better solution CSS3 fallback
In back 2013 Deviya Manian share complete tutorial with examples, A better CSS fallback technique for fixing background clip issue in non webkit browser.
This can be easily solved using CSS prefixed value for non webkit browsers. We have set the transparent background using prefixed value for firefox and Internet Explorer(-ms- , then -moz-)background-clip: text would only apply when -webkit- prefixed values are supported in browser.
So Now you have question about how your text will look in non webkit browser?

Non webkit browser will show default color, which is we are using for p tag, and the clipped background is no longer shown in Non WebKit browsers. If you have better idea than CSS3 fallback, you can share that with us in the comment box below.
So let’s start do some code:
First of all the only bits of HTML that we need for the subscription widget. The HTML markup looks as follows:
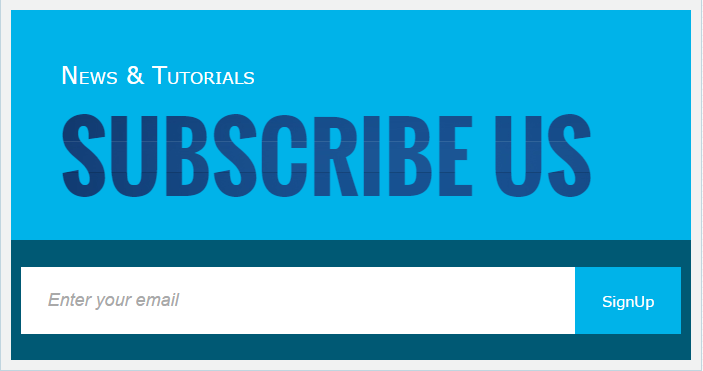
News & Tutorials
SUBSCRIBE US
And the CSS looks like this:
/*Fix For Input Default border */
*:focus {
outline: 0;
}
/*Fix For Input Default border */
input:focus{
outline: 0;
}#email-sbwrapper {
width: 95%;
height:250px;
background:rgba(255,255,255,1.00);
float: none;
outline: none;
margin:auto;
padding: 10px;
border: 0;
position:relative;
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
-webkit-box-shadow: 0 0px 5px rgba(0,0,0,0.1);
-moz-box-shadow: 0 0px 5px rgba(0,0,0,0.1);
box-shadow: 0 0px 5px rgba(0,0,0,0.1);
}
#email-subwrapper {
background: rgba(0,179,233,1.00);
position: absolute;
width: 96.5%;
height: 250px;
}#email-sbwrapper h4 {
font-family: "Verdana", sans-serif;
font-size: 24px;
font-variant:small-caps;
color: #fff;
text-align:center;
padding: 0;
margin: 20px 0 0px 0px;
text-decoration:none;
}
#email-sbwrapper p {
font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, sans-serif;
font-size: 80px;
font-weight:bold;
font-stretch:inherit;
font-variant: uppercase;
letter-spacing: -5px;
color:rgba(1,61,88,1.00);
text-align:center;
margin:0 0 0 0px;
text-decoration:none;
background:url(https://dl.dropboxusercontent.com/u/223738947/Demos/Email%20Popup%20Version%202/Images/photoshop-background.jpg);
background: -moz-linear-gradient(transparent, transparent);
background: -ms-linear-gradient(transparent, transparent);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: moving 20s ease infinite;
}#emailbg {
width:96.3%;
height:auto;
position:absolute;
bottom:0;
padding: 10px;
background: rgba(0,0,0,0.5);
z-index:auto;
}
.emailbutton1 {
background: rgba(0,179,233,2.00);
color: #fff;
float: left;
margin: 0 auto;
padding-right: 30px;
padding-left: 30px;
cursor: pointer;
font-size: 15px;
border: 0;
line-height: 52px;
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
vertical-align:top;
text-decoration: none;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
outline: none;
}
.emailbutton1:hover {
background: rgba(0,179,233,0.70);
text-decoration: none !important;
}.emailinput1 {
width: 76%;
height: 50px;
float: left;
margin: 0 auto;
padding-left: 10px;
border: none;
background: #fff;
font-style: italic;
color: #949494;
border-bottom: 2px solid #d2d2d2;
border-left: 2px solid #d2d2d2;
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
vertical-align:top;
text-decoration: none;
}.emailinput1:hover {
border-color: rgba(0,179,233, 1.00);
}
In order to be able to animate and for background clip effect into ( “Subscribe Us” ) we have just added webkit animation property and –webkit-text-fill-color propterty to “#email-sb-wrapper p” div look like this:
background:url(Images/photoshop-background.jpg);
background: -moz-linear-gradient(transparent, transparent);
background: -ms-linear-gradient(transparent, transparent);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: moving 20s ease infinite;/*Webkit Supported CSS for animation*/
@-webkit-keyframes moving {
0% {
background-position: 0 0;
}
100% {
background-position: 0 500px;
}
}
In the hole tutorial the above CSS code is very interested, for animated background clip effect we are using image and for the non webkit browsers – we have add prefixed value for Mozilla Firefox and Microsoft IE, where we have set transparent background. Now the Animated background is a straight up solid color instead of a messy-looking image knockout in Mozilla and Internet Explorer.
So Finally Our CSS Code look this:
/*Fix For Input Default border */
*:focus {
outline: 0;
}
/*Fix For Input Default border */
input:focus{
outline: 0;
}#email-sbwrapper {
width: 95%;
height:250px;
background:rgba(255,255,255,1.00);
float: none;
outline: none;
margin:auto;
padding: 10px;
border: 0;
position:relative;
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
-webkit-box-shadow: 0 0px 5px rgba(0,0,0,0.1);
-moz-box-shadow: 0 0px 5px rgba(0,0,0,0.1);
box-shadow: 0 0px 5px rgba(0,0,0,0.1);
}
#email-subwrapper {
background: rgba(0,179,233,1.00);
position: absolute;
width: 96.5%;
height: 250px;
}#email-sbwrapper h4 {
font-family: "Verdana", sans-serif;
font-size: 24px;
font-variant:small-caps;
color: #fff;
text-align:center;
padding: 0;
margin: 20px 0 0px 0px;
text-decoration:none;
}
#email-sbwrapper p {
font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, sans-serif;
font-size: 80px;
font-weight:bold;
font-stretch:inherit;
font-variant: uppercase;
letter-spacing: -5px;
color:rgba(1,61,88,1.00);
text-align:center;
margin:0 0 0 0px;
text-decoration:none;
background:url(https://dl.dropboxusercontent.com/u/223738947/Demos/Email%20Popup%20Version%202/Images/photoshop-background.jpg);
background: -moz-linear-gradient(transparent, transparent);
background: -ms-linear-gradient(transparent, transparent);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: moving 20s ease infinite;
}#emailbg {
width:96.3%;
height:auto;
position:absolute;
bottom:0;
padding: 10px;
background: rgba(0,0,0,0.5);
z-index:auto;
}
.emailbutton1 {
background: rgba(0,179,233,2.00);
color: #fff;
float: left;
margin: 0 auto;
padding-right: 30px;
padding-left: 30px;
cursor: pointer;
font-size: 15px;
border: 0;
line-height: 52px;
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
vertical-align:top;
text-decoration: none;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
outline: none;
}
.emailbutton1:hover {
background: rgba(0,179,233,0.70);
text-decoration: none !important;
}.emailinput1 {
width: 76%;
height: 50px;
float: left;
margin: 0 auto;
padding-left: 10px;
border: none;
background: #fff;
font-style: italic;
color: #949494;
border-bottom: 2px solid #d2d2d2;
border-left: 2px solid #d2d2d2;
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
vertical-align:top;
text-decoration: none;
}.emailinput1:hover {
border-color: rgba(0,179,233,2.00);
}/*Webkit Supported CSS for animation*/
@-webkit-keyframes moving {
0% {
background-position: 0 0;
}
100% {
background-position: 0 500px;
}
}
According to our blog niche we design this widget for blogger users , but for websites user it will be useful after little bit editing. So now I am going to add RSS email subscription form into HTML Markup.
After adding RSS Email Subscription form to our HTML Markup, then finally our HTML Markup will look like this:
News & Tutorials
SUBSCRIBE US
In coming days, we will post separate tutorials for adding it into blogger blog, new and more demanded color schemes also will be released.
Do share your precious views on this widget and let us know how can we improve it further and don’t forget to share it with your social friends.. Happy Blogging..!! Remember me in your prayers.
0 comments:
Post a Comment