How To Set Custom Redirects in Blogger

This tutorial will show you how to set custom redirects for Blogger posts and redirect an old URL to a new URL. But before redirecting any URL, you must know that there are two types of redirects:
- A 302 redirect means that the page has moved temporarily. This redirect doesn’t pass the URL value to the new location and instead, it will take the visitors to an appropriate location so that you aren’t showing them a 404 page not found, or an error page. You can use a 302 redirect for coming soon pages or maintenance pages.
- A 301 redirect means that a page has moved permanently to a new location. Use the 301 redirect when you deleted or changed the URL of your post. In most instances, the 301 redirects are always recommended for SEO because they will pass link juice (ranking power) to the redirected page and visitors will also benefit from this. However, 301s aren’t suitable when you change your custom-domain, because it only supports redirection within the same blog, not to an external URL.
Now that we’ve established which is which, let’s see how to set custom redirects for Blogger posts.
How to redirect old URL to new URL in Blogger
Step 1. Login to you Blogger account with email and password.
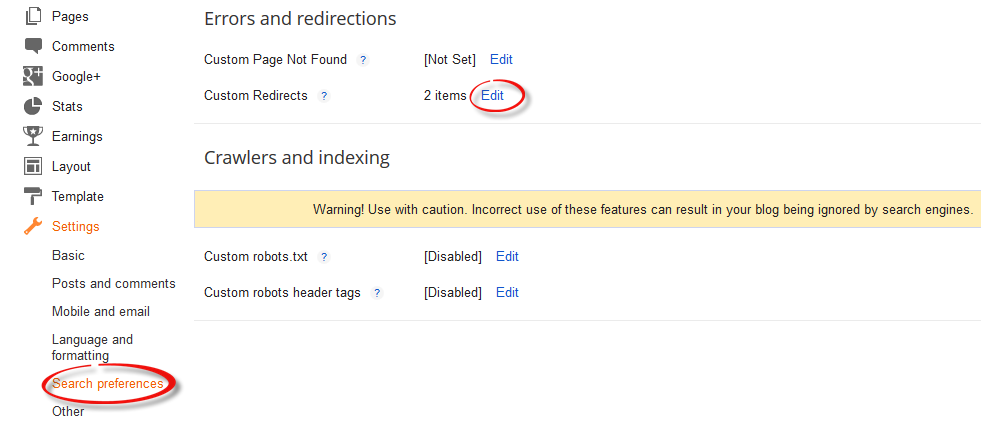
Step 2. Click on your blog > go to Settings \ Search Preferences and click “Edit” next to “Custom Redirects.”

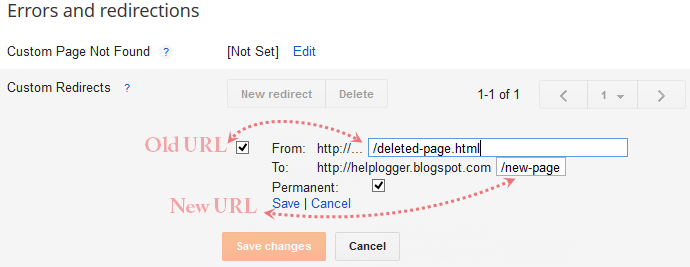
Step 3. Enter the old URL in the “From” field, and the new URL in the “To” field including the forward slash “/” (see the screenshot below)

Note: Do not enter the full URL in these fields. Just omit the address of your blog and type only the rest of the link. Again, this works only if you wish to redirect within your blogger blog and not to any external links.
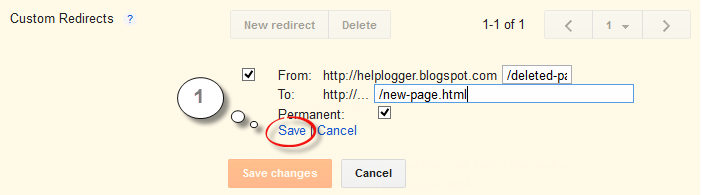
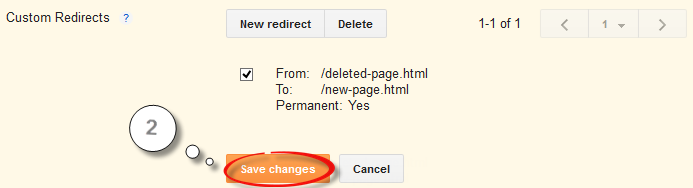
Step 4. Click the “Save” link (1) and the “Save changes” button (2), and you’re done!


If you want to redirect more pages, just click the “New redirect” button. Also, you can check out this tutorial to learn how to create a static homepage in Blogger using custom redirects.
![]()
‘+o+”
“)}b.innerHTML=f+=””+k,d.callBack()}};randomRelatedIndex=j,startRelated=k,f(d.blogURL.replace(/\/$/,””)+”/feeds/posts/summary”+i+”?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex”)}(window,document,document.getElementsByTagName(“head”)[0]);
//]]>
0 comments:
Post a Comment